イラレ(Adobe Illustrator)で使えるリボン風のグラフィックスタイルです。
このグラフィックスタイルは、Adobe Illustratorにてリボン風の背景イラストを簡単に設定することができます。
また、テキストの差し替えやリボンのサイズ、色の変更なども容易に行うことができます。
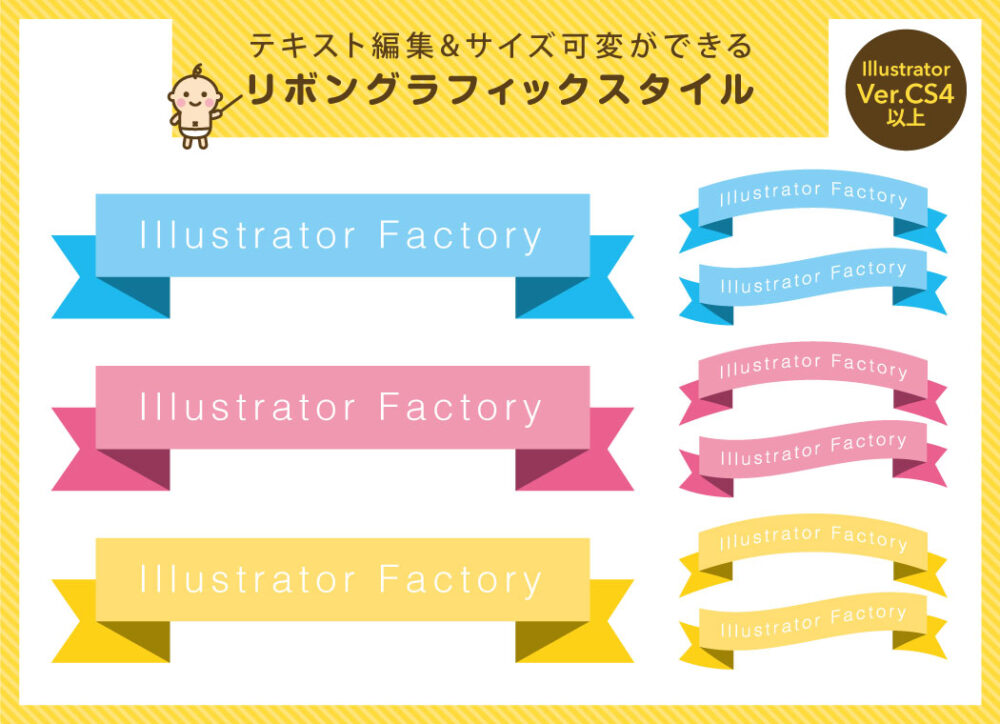
テキスト編集&サイズ可変ができるリボンのグラフィックスタイル(ベクターデータ)
イラスト(グラフィックスタイル)の使用用途について
このイラスト(グラフィックスタイル)は、リボンをあしらったタイトルや見出しなどにお役立ていただけます。
もちろん、無料かつ商用利用可能なフリー素材ですので、自由にご利用いただけます。
提供する素材データについて
提供する素材データはAdobe Illustrator(イラレ)などのソフトで編集可能なAI(ベクター)データです。
Adobe Illustrator CS4以上でご利用いただけます。
上記ダウンロードボタンからダウンロードをお願いします。
グラフィックスタイルを使って一から作成するには
データはそのまま使うこともできますが、一から作成することも可能です。
以下でその方法を解説します。
(ダウンロードしたデータが必要となるのでダウンロード後、開いた状態を前提に進めていきます。尚、Illustrator CS4環境しかないためCS4での解説となります。ご了承ください💦)
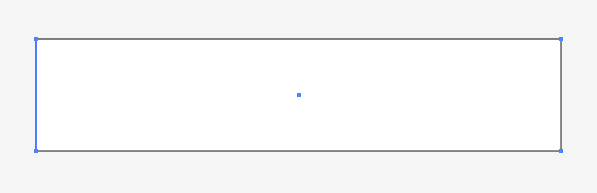
まず、長方形ツールで適当なサイズの横長長方形を作ってください。

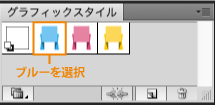
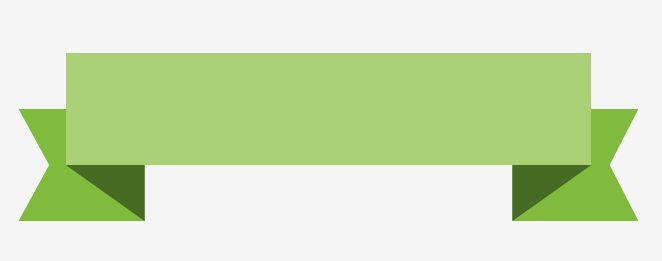
描いた横長長方形を選択した状態でグラフィックスタイルウィンドウからグラフィックスタイルを選択してください。

(ここではブルーのグラフィックスタイルを選択)

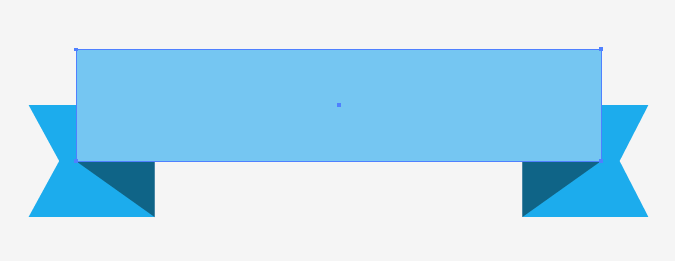
上のようなリボンを作ることができました(*´꒳`*)
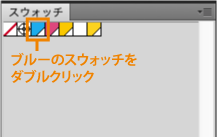
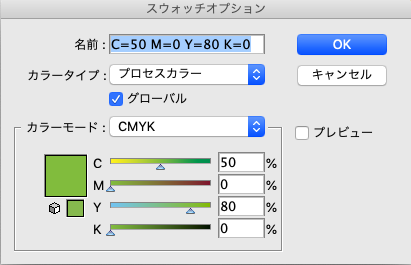
色を変更する場合は、一度リボンの選択を解除し、スウォッチウインドウの中から、ブルーのスウォッチをダブルクリックしてください。

スウォッチオプションが開くので好きな色に変更
(ここではC50%、Y80%に設定しました)


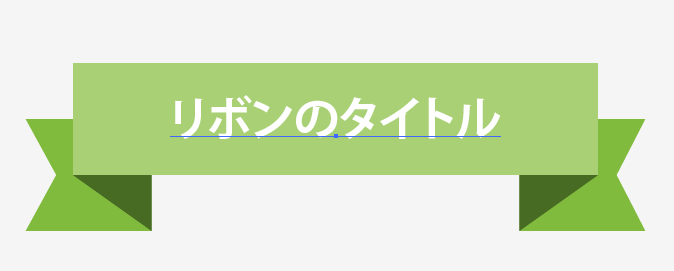
色を設定したリボンは上のような状態になっていると思います\( ˆoˆ )/
文字ツールで文字を入力し、先ほど描いたリボンの上に配置してください。
(文字色、サイズ、書体などは適宜変更してください)

文字とリボンを選択しグループ化します。
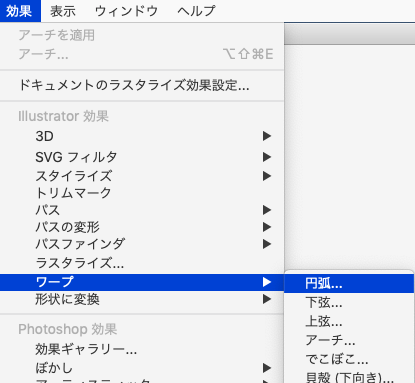
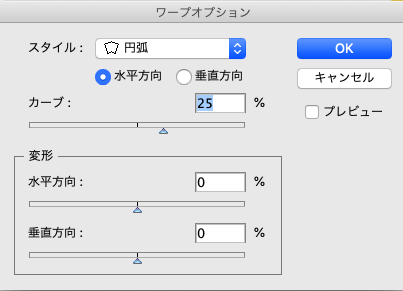
そして上部メニューから[効果]→[ワープ]→[円弧]を選択します。


ワープオプションにてカーブの数値を設定(ここでは25%にしました)。OKを押します。

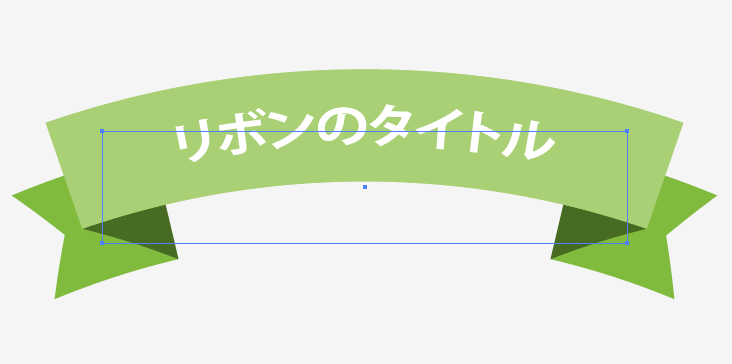
文字、リボンがきれいなアーチを描いていれば完成です✨お疲れ様でした( ´∀`)/






コメント